Android клас стр
Вие често трябва да се справят с изображения на котки, които се съхраняват като JPG файлове, PNG, GIF. В действителност, всеки образ, който ние се зареди от графичен файл, набор от цветни точки (пиксели). И информация за всяка точка може да се съхранява в бита. Оттам идва и името - битовата карта или в буржоазното - растерна графика. Ние понякога се използва терминът растерни или растерни изображение. В Android, има специална android.graphics.Bitmap клас да се работи с такива изображения.
Има готови растерни файлове, които са обсъдени по-долу. И за да се създаде от нулата на Bitmap обект програмно, обадете метод createBitmap ():
Резултатът е правоъгълник с предварително определен размер в пиксели (първите два параметри). Третият параметър е отговорна за информацията за прозрачността и качеството на цвят (в края на статията има примери).
Много често трябва да знаете размерите на изображението. За да разберете ширината и височината в пиксели, използвайте подходящия метод:
Bitmap.Config
Освен размери, е желателно да се знае, цветовата схема. В класа на Bitmap има метод getConfig (). която връща изброяване Bitmap.Config.
Като цяло, има няколко елементи на изброяване.
- Bitmap.Config ALPHA_8 - всеки пиксел съдържа информация само за прозрачността на цвета тук е нищо. Всеки пиксел изисква 8 бита (1 байт) памет.
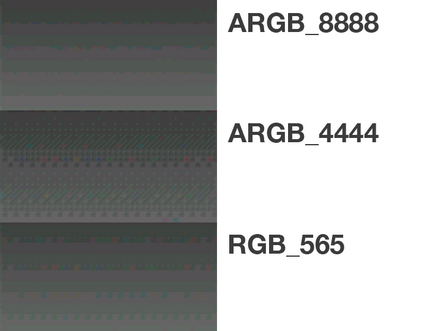
- Bitmap.Config ARGB_4444 - нова конфигурация, тъй като API 13. Analog ARGB_8888, всеки ARGB само компонент не разпределени до 8, и 4 бита. Съответно пиксел тежи 16 бита (2 байта). Препоръчително е да се използват ARGB_8888
- Bitmap.Config ARGB_8888 - за всяка от 4 пикселни ARGB-компоненти (алфа, червен, зелен, син) се разпределя 8 бита (1 байт). Всеки пиксел е 4 байта. Той разполага с най-високо качество на изображенията.
- Bitmap.Config RGB_565 - червено и синьо, и компонент се разпределя 5 бита (32 различни стойности) и зелените - шест бита (64 възможни стойности). Картина с такава конфигурация може да има артефакти. Всеки пиксел ще заема 16 бита, или 2 байта. Конфигурацията не съхранява информация за прозрачност. Може да се използва в случаите, когато данните не изискват прозрачност и високо качество.
Конфигурация RGB_565 е много популярен на по-стари устройства. С тази конфигурация става без значение увеличаване памет и процесор мощност.
Разликата между качеството на изображението е показано в качеството на член на растерни изображения, ивици и трептене.

В повечето случаи можете да използвате ARGB_8888.
След получаване на предмета на свое разположение, можете да му се контролира всяка точка. Например, боя това синьо.
За да рисувам една точка, използвайте метод setPixel () (него сдвоен getPixel метод ще ви позволи да знаете за една точка). Paint червената точка в центъра на синия правоъгълник в предишния пример - имитация на пистата с лазерна показалеца на. Котките като него.
В нашия случай, ние сме създали растерна графика независимо и може да му повлияе. Но ако сте готови да изтеглите изображение от файл и се опитайте да добавите към него червената точка, може да изпитате катастрофи. Изображението може да бъде неизменна, нещо като "Read Only", не забравяйте това.
Ние създадохме оцветен правоъгълник и управление на отделните точки не ви позволяват да се направи форма, да не говорим за пълната картина. Bitmap клас не разполагат със собствени методи за чертане, за да го има метод Canvas (платно), на който можете да поставите Bitmap обект.
Когато поставите компоненти за маркиране дейност ImageView и възлага атрибут Android: SRC папка ресурс изтегляемото-XXX. системата автоматично показва изображението на екрана.
Ако имате нужда да му програмен достъп растерна графика (изображение) на ресурса, използвайте следния код:
Обратен процес на преобразуване на растерни изображения в изтегляемото:
Изображението може да бъде спасен, например, за да SD-карта във формата на файла (част от код):
Всяка точка изображение е представена като 4 байта цяло число. На първо място е прозрачността на байт - стойност 0 е напълно прозрачна и 255 показва пълна непрозрачност. Междинните стойности позволяват да се направи прозрачен образ. Това изкуство е майстор на котката Cheshire, който умело управлява всички точки на тялото си и се разтваря в пространството, само усмивката котка за дълго време, все още висеше във въздуха (нещо, което аз отделям).
Следващите три байта са отговорни за червено, зелено и синьо, които работят на същия принцип. Т.е. 255 съответства на богата червено и т.н.
Както всяка котка картина - набор от точки, с getPixels помощните () метод, можем да получим масив от точки, за да направи този момент нещо лошо (за промяна на прозрачността или цвят), а след това с помощта на свързаните setPixels метод (), за да напише нова данни обратно в изображение. Така че е възможно да се пребоядиса черна котка в бяло и обратно. Ако имате нужда от конкретна точка от изображението, използвайте getPixel методи () / setPixel (). Подобен подход се използва в много графични филтри. Имайте предвид, че операцията за замяна на всяка точка в по-голямо изображение отнема време. Желателно е да се извършват такива операции в отделна нишка.
На тази основна част от познати над растерна графика. Сега по-подробно.
Като се има предвид ограничените възможности на паметта в мобилните устройства, трябва да се внимава, когато се използва Bitmap обект, за да се избегне изтичане на памет. Не забравяйте да се освободят ресурси по метода на рециклиране (). ако не се нуждаят от тях. Например:
Защо това е важно? Ако не мисля за памет ресурси, можете да получите OutOfMemoryError за грешка. На всяко приложение е разпределена ограничено количество памет (размер купчина), различен в зависимост от устройството. Например, 16Mb, 24MB или по-висока. Съвременните устройства са склонни да имат 24MB или по-висока, но това не е много, ако вашата кандидатура злоупотребява графични файлове.
Bitmap за всеки пиксел харчи по принцип 2 или 4 байта (в зависимост от дълбочината на изображението малко - 16 бита или 32 бита RGB_555 ARGB_888). Можете да се изчисли колко да харчат средства за растерни изображения. съдържащ изображение, заснето на 5-мегапикселова камера.
Съотношението 4: 3 изображение ще се окаже със страните в 2583 х 1936. В обекта конфигурация RGB_555 Bitmap вземе 2592 * 1936 * 2 = около 10MB, а ARGB_888 (режим по подразбиране) 2 пъти повече - малко повече от 19MB.
За да се избегнат проблеми с паметта се обръщат към методи decodeXXX (BitmapFactory клас).
Ако зададете largeHeap атрибут в манифеста, допълнителната блока от паметта, ще бъдат разпределени към заявлението.
Може да е по-добре да се направи копие.
Вземи Bitmap от ImageView
ImageView ако има снимка, а след това получи Bitmap, както следва:
Но с този метод, вие трябва да бъдете внимателни. Например, ако елементите се използват в LayerDrawable ImageView. възниква грешка. Можете да опитате тази опция.
По-сложен вариант, но също така и по-надеждни.
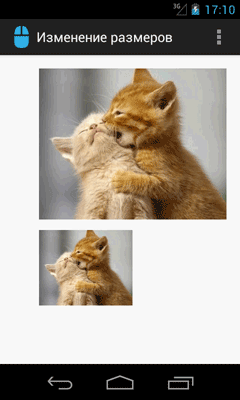
Оразмеряване - createScaledBitmap () метод
С (метод createScaledBitmap), за да промените размера на изображението.
Ние ще се обучават на котки. Добавяне на изображения към ресурси (ВЕИ / изтегляемото). Структурата ще добавим два елемента ImageView

Последният параметър в метода отива булева променлива, която е отговорна за изглаждане пиксела. Обикновено това се използва, когато една малка картинка се увеличава по размер, за да се подобри качеството на картината. Когато намалява, като правило, няма такава нужда.
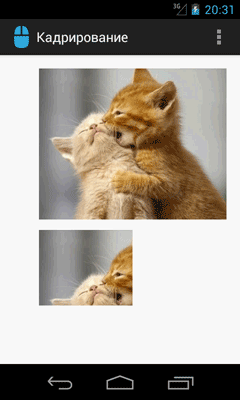
Crop - createBitmap () метод
Има няколко версии претоварени Bitmap.createBitmap () метод. чрез които да се копират част на изображението.
- sreateBitmap (Bitmap източник, Int х, Int у, ширина ср, височина ср, Matrix m, булева филтър) - Връща неизменни растерни от подмножество от източник растерното изображение, трансформиран от допълнителния матрицата.
- createBitmap (инт ширина, височина вътр, Bitmap.Config довереник) - Връща непостоянен растерна графика с определената ширина и височина.
- createBitmap (Bitmap източник, вътр х, вътр у, ширина вътр, височина инт) - Връща неизменна растерна графика от определено подмножество на източник растерна графика.
- createBitmap (инт [] цветове, Int офсет, вътр крачка, ширина вътр, височина вътр, Bitmap.Config довереник) - Връща неизменна растерна графика с определената ширина и височина, като всеки пиксел стойност настроено на съответната стойност в масива на цветове.
- createBitmap (Bitmap SRC) - Връща неизменна растерна графика от източник растерна графика.
- createBitmap (инт [] цветове, вътр ширина, височина вътр, Bitmap.Config довереник) - извежда неизменна растерна графика с определената ширина и височина, като всеки пиксел стойност настроено на съответната стойност в масива на цветове.
код описано по-долу не е оптимално и много интензивен ресурс. На голям кода на картината ще бъде много бавен. При условие, за ваше сведение. За да изтеглите част от картината може първо да се създаде желаната Bitmap с предварително определени размери, записани в масива, всеки пиксел на оригиналното изображение, а след това по същия масив, за да се върне обратно. Но, както вече са поискали други размери, които не са част от пикселите ще бъде изведен.
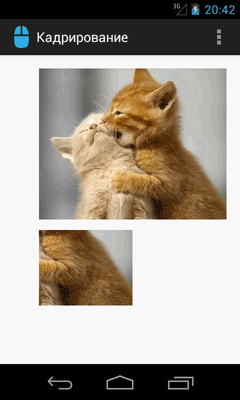
По аналогия, можем да заключим, а долната дясна част на изображението:


Малко промяна на кода, можем да изрежете центъра на оригиналното изображение. Предварително ще трябва да направите няколко прости изчисления.
Screenshot резултат няма да се, погледни го.
Промяна на цвета на всеки пиксел
Чрез getPixels () метод, можем да получим масив от всички пикселите на растера, а след това в една линия, за да се замени по определен начин в цвета на пиксела и са пребоядисани на снимката. Да вземем например стандартната икона молба, да я прати в ImageView, izvlechom информация от иконата се използва метод decodeResource (). Методи приложим собствен цвят за подмяна и пуснати резултата в друга ImageView:
Кодът за дейността на класа:
На екранната представи оригиналната икона, а три варианта за цвят замяна.

Друг пример, който също е в цикъла промяна на цвета на всеки пиксел на зелено> Blue, Red-> Green, Blue-> Red (добавяне на екрана два ImageView):
Конвертиране на растерни изображения в масив от байтове и обратно
Как да се декодира от Base64 Bitmap
Ако изображението се предава в чист текст от другата страна на Base64 линия, а след това се използва методът, за да получите представа за това ред:
Ние изчисляваме средната стойност на цветове
Допълнителна информация
На Stackoverflow е интересен пример за програма генерира цветни квадратчета с първата буква на думата. В един пример на площада се използва като иконата на приложението. Също така популярна тази техника в списъците. Площади и кръгове, за да заместят.