Как можете да използвате адаптивен уеб компоненти днес
А преди няколко години, за първи път чух за уеб компонентите (Уеб компоненти). Отначало наистина се интересуват от това, но веднага след като свръх около тях се успокои, те веднага излетя от главата ми. Но, както се оказа, приет наскоро интересен ход, както и подкрепа на тази технология е нараснал значително. Адаптивен уеб компоненти, по-специално, са предназначени да опростят нашия подход към адаптивен дизайн. Как звучи обещаващо!
Ето четири пункта, което е на стойност четене за всеки разработчик, преди да започнете да прилагате тази технология:
- подкрепа технологии;
- работа Cross-браузър;
- Възможност да се адаптират към околната среда на конкретния проект;
- Модулният подход.
В тази статия ще разгледаме всеки един от тези точки по отделно.
Какво е Web компоненти?
В действителност, това е технологията на спецификацията на W3, който ви позволява да създавате свои собствени HTML-елементи. Ако просто не съм чувал нищо за това, че е препоръчително да прочетете тази статия. тъй като някои термини, които ще се използват, се изисква най-малко основно разбиране.
Защо ще искам да ги използвам?
Уеб компоненти позволяват да се създаде един път UI-елемент и след това да я използват навсякъде. Той е идеален за проекти като водач жив стил (или styleguide), където искате да създадете библиотека с един-единствен източник на истината за всеки компонент (където всеки компонент пада само по нейните собствени уникални правила за поведение и дисплей). Този подход предполага по-кратък, минималистичен код, както и наличието на готови UI-компоненти, връзки, към които вие или вашият екип сговорчив да добавите към настоящия интерфейс.
Друго голямо предимство на използването на уеб компоненти - това е една възможност да зареждате вашето устройство и да ги споделяте с други разработчици / собствениците на обектите. В действителност, потребителят остава само да добавите отчета за внос на своята интернет страница:
И след това да използвате елемент етикет обичай, който е определен за дадена уеб компонент. Така потребителят може да добавите към вашия уеб сайт, както по поръчка на уеб части, както той иска. Например, за формата за абонамент, можете да използвате маркера -
Преминаването от теорията към практиката
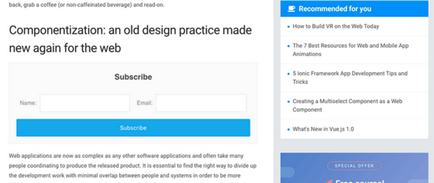
Вярвам, че най-добрият начин да се обясни нещо - е да се покаже с пример. Така че аз продължавам моята история ще бъде в длъжностната характеристика с над формата на абонамент. Той е отличен пример за потребителски интерфейс, който не се променя много между различните сайтове и приложения.
Да вземем например една форма, която съм създал по-рано:
Вътре в шаблона съм създал някои основни оформление за формата:
Моят маркиране и стилове са скрити вътре уеб компонент като се използват възможностите, предлагани от спецификация DOM в сянка. Този метод за организиране на някакъв вид капсулиране, което ми дава възможност да използвате етикети и входни селектори свободно, без страх от влияние върху стила си на родителски уебсайт.
За по-голяма яснота и краткост, аз няма да се опише стилове на писане, различни от тези, използвани за показване на маркиране. Използвах комбинация от качествата на поплавъка: ляво и дисплей: таблица за този интерфейс и да се избегне счупване по всяко ширина.
В хода на урока, ще използвам снимки на екрани, за да покажат нашата работа:

Сега, когато сте готови, нека да разгледаме някои от техниките за постигане на адаптивност.
запитвания медийни
Класическият подход, който ние всички знаем и любов, само като добри дела и отзивчив уеб компоненти. Можете да използвате медийни заявки във вашия шаблон, ако искате да създавате точки на прекъсване по подразбиране. От друга страна, можете да използвате "куки" (например, създаване на класове) и да ги приложите към родителския контейнер, като по този начин оставя на потребителя да направи своето решение. В нашия случай, ние всички трябва - е да се създаде референтна точка, достигайки да отменим поплавък имота за деца и с молба да ширина от 100%.

Въпреки това, някои медийни запитвания там няма да бъдат достатъчни.

Това е така, защото уеб компонента не вижда собствените си граници - няма никаква представа от контекста.
Но спре! Дали целият смисъл на уеб части в грешка, така че можете да го поставите на произволно място в сайта, където ще бъде лесно да се работи с? Е, ясно е, че уеб компонент ние създадохме по-рано, така че няма да направи, но има и някои техники, които можем да използваме, за да се постигне тази цел.
Flexbox-хак
Отново следния код съдържа само стиловете, че се използват за показване на маркиране.
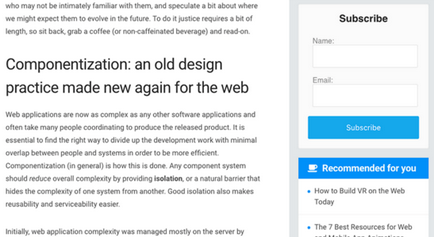
Създаване дисплея на майка контейнер: огъва и гъвкава обвивка: увийте. дъщерни .form__item vystroyutsya едно към едно, блок блок по, но ние все още трябва да се определят няколко основни правила, така че ако съдът е твърде малък, децата на скокове на разстояние една под друга.
Вътре .form__item използвахме в листата на имоти - шнур: 1 0 320. която може да се разшири, като: Flex-расте: 1. гъвкава свие: 0. гъвкава основа: 320. Инсталиране на гъвкава обвивка: увийте. установихме, че ширината на нашия елемент е по-малко, отколкото е посочено в 320, като посочва шнур имота. позволяваме наш член, за да растат и да заеме свободното място на линията.
Същият подход се използва за въвеждане и етикети елементи. Общата им стойност е равна на 320 огъва, което означава, че те ще бъдат адекватно показва и в по-малък контейнер.
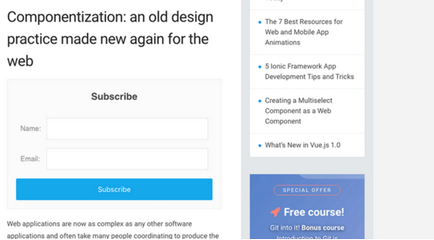
Нека да видим какво е причинило промените, направени от нас:

Много по-добре! Все пак, това не е единственият начин да се реши този проблем, те са безброй.
Заявки, свързани уеб елементи
Идеята за използване на запитвания, свързани с определени елементи - това е, което ви позволява да емулира функционалността на медийни заявки от нивото на уеб елемент - което е много удобно при създаването на адаптивен уеб компоненти. Казано по-просто, представете си, ако сте имали възможност да напиша нещо за сходството на това в CSS:
Той е много близо до това, което можем да направим, като се използва тази технология. Доста обещаващо, нали?
Въпреки това, в избягване на безкрайни цикли, тази технология не е налична роден в браузъра. Но все още има доста интересни плъгини за тези цели.
С комбинацията от един от тези плъгини с малък фрагмент CSS код, който сме постигнали същия резултат като при използване flexbox.
Един от най-удивителните неща можем да предложим на нашите клиенти адаптивен уеб компонент - един API атрибутите на елемента. Например, можете да зададете атрибут наречен оформление. определяне на размерите на компонент в този контекст :. "малък" или "голям" И тогава може да се използва, както следва:
По този начин ние създаваме една кука, която определя допълнителни CSS имоти.
В сянка DOM спецификация контейнер, съдържащ елемент, определен като: гостоприемник. Един пример ще изглежда така:
Подходи споменати по-горе могат да бъдат използвани за създаване на всеки уеб потребителски интерфейс, но те са особено добри в създаването на адаптивен уеб компоненти.
Ако не са се опитали да използвате уеб компонентите, аз силно препоръчвам да го направят. За съжаление, всички възможности на тази технология в момента са налични само в Chrome и Opera, но други доставчици на браузъра не са седнали на празен ход, и широка подкрепа за тази технология не е толкова далеч.