Как да вмъкнете видеоклип на уебсайта (3 начина)
Има няколко начина да направите това. Днес ще разгледаме 3 различни начини, за да ви помогне да се справят с тази задача. Кой да избера - вие решавате. Така че ето го ...
Така че, код на HTML файл:
Това е просто HTML5 файл, който съдържа няколко заглавия. Освен това, в рамките на всеки от тях, ние ще публикуваме подходящ код.
Аз също предписани някои стилове за тази страница. Те се съхраняват в «style.css» файл, който е в същата директория като HTML-файл. Съдържание «style.css» файл е както следва:
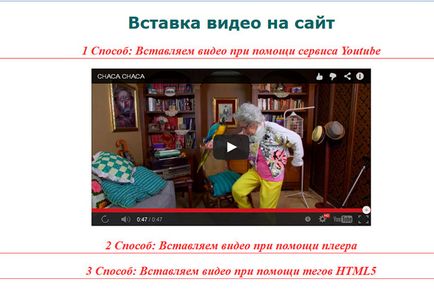
Ако отворите нашия HTML-файл в браузъра, но сега изглежда така:



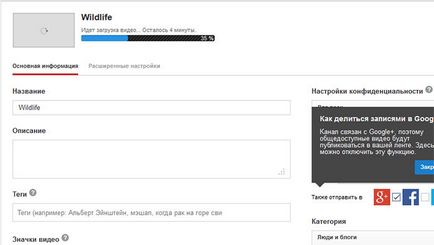
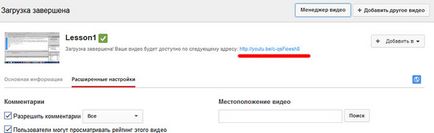
След като сте избрали желания файл, той ще започне да се изтегля. Трябва да изчакате малко, докато тя е напълно зареден.



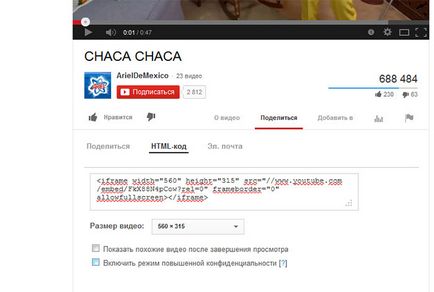
Когато настроите всички параметри, можете да копирате кода и го поставете в HTML-файл. Ще сложа кода във файл в съответната им позиция по следния начин:

Тук, според мен, е ясно. Нека да преминем към следващия метод.
1. Изтегляне на файлове на вашия плейър на компютъра си, като кликнете тук на този линк: Flowplayer
2. След като сте изтеглили файловете играч на вашия компютър, трябва да ги разархивирате в папка на вашия сайт. Аз създадох «flowplay» папка и разархивирайте го има.
Ако поставите файла в друга папка, ще забележите, че пътят до файла е регистрирано правилно.
4. Сега отидете до файла на нашето тяло и място на самия играч да играе на файла. Аз ще го поставите директно в съответната им позиция, първо пускане в маркера за DIV, който приведе към центъра.
Тук ще трябва да се провери на пътя към файла и да се регистрират самостоятелно. По този начин, да бъдат внимателни.

Нека се опитаме по друг начин и се опитайте да изтеглите и същ филм. която се съхранява на нашия сървър, но само с помощта на нови функции на HTML5.
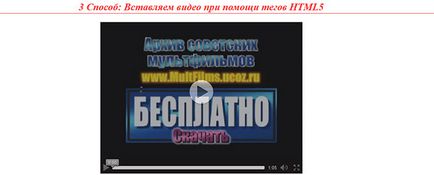
1. Намерете третата заглавната част, и точно под него се изброят следния код:
Този метод отговаря на новите стандарти на HTML5 и мисля, че ще е интересно на разработчиците, които вече изпълняват бъдещите стандарти.
Сега, за пример ще работи в Opera браузър.
Въпреки това, все още има един проблем, свързан с по-стари браузъри, които не разбират с HTML5 тагове. За съжаление, преходът към новите стандарти също изисква способността да се намерят методи за справяне.

Може би това ще приключи. Напомням ви, че всички суровини можете да изтеглите, като кликнете върху иконата "Източници" в началото на статията и да видят работата на всички три примера, можете да кликнете върху иконата на "Demo" на същото място.
Също така, да се абонирате за блога актуализации. Има много интересна и полезна информация за създаване на уеб сайтове.
Желая Ви добро настроение и успех в работата си!
Докато се срещнем отново!