Как да настроите цвета на фона в HTML


В рамките на имота «фон-цвят», добавя желания цвят фон. Можете да въведете името на цвета (зелен (зелен), синьо (в синьо), червено (червено), и така нататък), или шестнадесетичен (HEX) код на цвета (например # 000000 - Черно # ff0000 - червен и т.н.), или RGB- цвят стойност (например RGB (255,255,0) - жълт). Ето един пример на шестнадесетичният код, което ще направи на фона на същия цвят като WikiHow на банера:
- White: #FFFFFF
- Светлорозово: # FFCCE6
- Russet: # 993300
- Тъмно синьо: # 4B0082
- Purple: # EE82EE
- Можете да намерите шестнадесетичен код на цвят на този сайт.


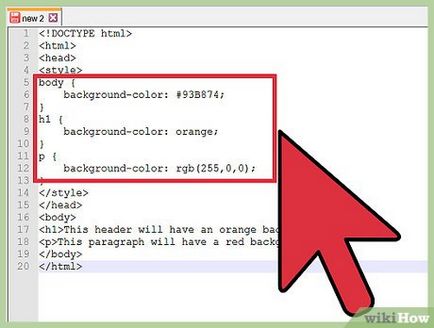
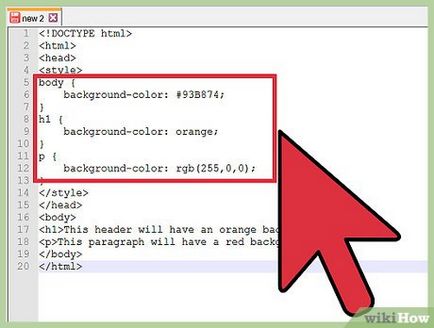
Paint на цвета на фона на останалите елементи на страница, използвайки свойствата на «фон-цвят». Точно както цвета на фона се намира в «тяло» елемент, цвета на фона може да се използва за оцветяване на други елементи на страницата. За да направите това, вътре тагове за собственост на «фон-цвят», добавя елементи, които искате. [2]


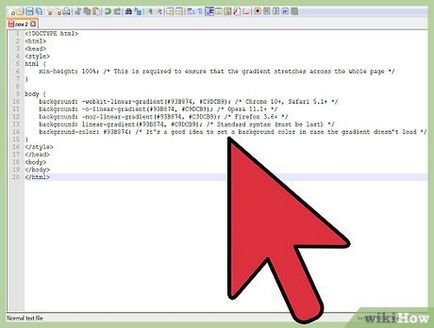
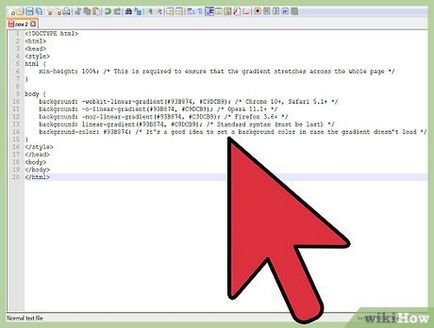
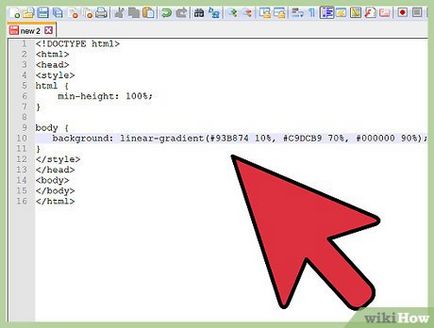
Използвайте CSS, за да се създаде градиент фон. Ако имате нужда от нещо по-оригинално от фона на монохромни (вижте първата част), но е по-малко ярко в сравнение с многоцветно анимация (виж следващия раздел), разположен на фона на градиент. Gradient цвят плавно един в друг. Създаване и персонализиране на фона градиент, можете да използвате CSS. Преди да създадете на заден план, не забравяйте, или да научат основите на работа с CSS.


Обърнете внимание, което казахме. Когато създавате фон градиент за задаване на два параметъра: отправна точка / ъгъл и палитрата от цветове, която ще се превърне в един от друг. Можете да изберете няколко цвята и определя посоката или ъгъла на наклона. [4]


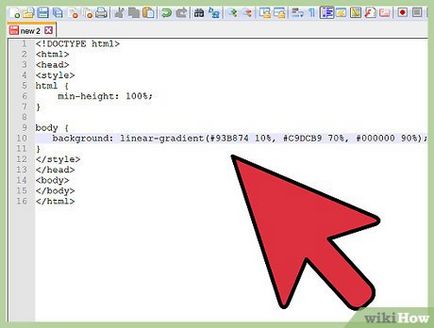
Създаване на вертикален наклон. Ако не зададете и посоката, цветовете ще се превърнат в един от друг от горе до долу. В различните браузъри градиент функция се изпълнява по различни начини, така че трябва да се включат няколко версии на кода.


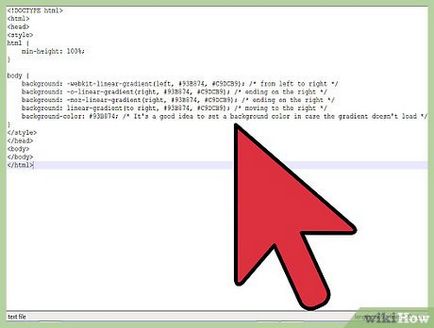
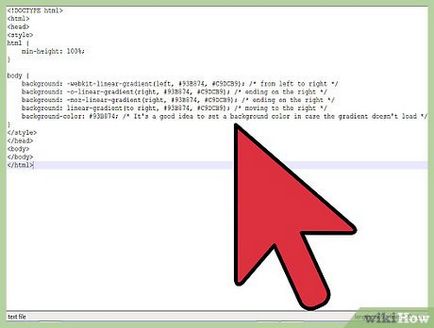
Създаване на градиент посока. Посочете по посока на наклона, за да промените начина, по който цветовете се сливат помежду си. Моля, имайте предвид, че различните браузъри интерпретират посока градиент по различни начини. На следващата версия на кода ще доведе до показването на една и съща среда градиент. [5]


- Например, можете да посочите не само на повече от два цвята, но също така да добавите интерес (след всеки цвят). Това ще ви позволи да зададете ширината на всеки сегмент на цвета показва на екрана.


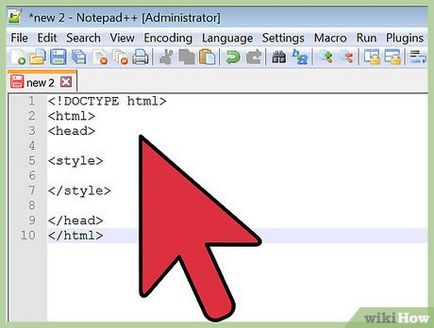
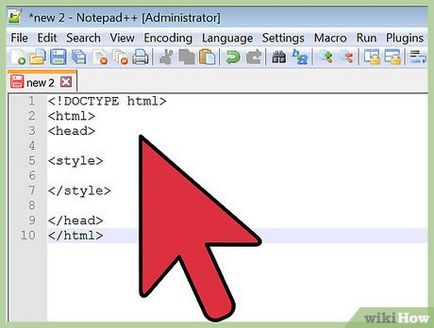
В HTML-файл, намерете маркер