Как да направите връзка към сайта
Здравейте, скъпи гости!
В тази статия ще ви покажа как да добавите линк към сайта под формата на прости хипервръзки, изображения, както и бутони, които можете да зададете своя дизайн с CSS стилове. Всички 3 опция е много често се използва и има доста добър ефект, когато се използва от посетителите.
Да започнем с най-простите и да стигнем до комплекса.
Опитайте да кликнете върху линка. Както можете да видите, прост текст и когато щракнете върху него, за да скочи настъпва друга страница.
Подобен вариант е мястото да бъде, но има един съществен недостатък, ако говорим за ефективността на такава препратка. Това не може да се кликне, което означава, че не може да мине едно щракване. Този вариант е доста трудно се възприема от посетителите.
Новият раздел трябва да се отвори главната страница на моя живот. За изпълнение на тази опция, трябва или да използват съоръженията на вашия двигател, или в HTML код, за да се регистрирате на следващия ред.

Вътре позоваване таг също има атрибут за да отворите страницата в нов раздел.

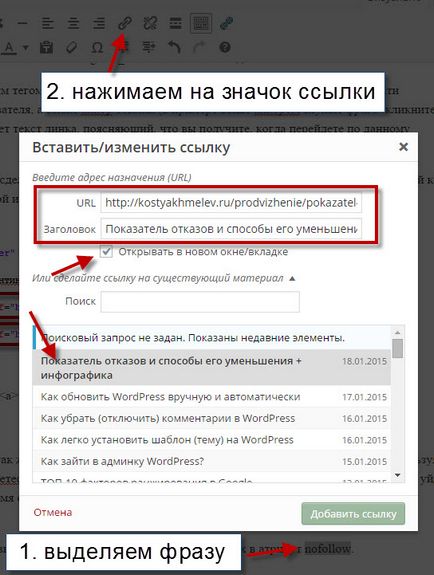
На снимката ми показа на целия процес на добавяне на връзка между текста и друга страница.
Header връзки не могат да влязат, защото това ще бъде текстът, който се открои в първия етап. На снимката ми показа добавяне на линк от съществуващите страници. Можете да го направите, след като щракнете върху един от записите от списъка с URL и титлата ще бъде въведен автоматично.
Връзките под формата на снимки също са широко разпространени, въпреки че трябва да се използва по предназначение. Ако можем само да го свържете към други страници в рамките на нашия сайт, това е по-добре да не правим снимките им, че не винаги е ясно, че трябва да кликнете върху изображението, за да отидат в някоя страница.
Ако вземем режим на HTML, на принципа на изграждане на референтна рамка, по същия начин, включително всички атрибути. Единствената разлика е, връзки анкерни, което е един вид код на изображението. В предишния случай беше един прост текст.
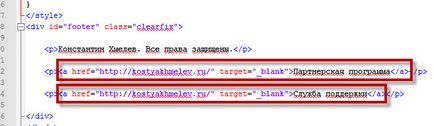
На практика това ще изглежда така.
Както можете да видите, вътре отваряне и затваряне етикетите има код справка изображение, което също има свои собствени характеристики. Необходимо е да се регистрирате всички едно и също заглавие на маркера, посочете пътя до изображението на хостинга или други ресурси. Необходимо е също така да се уточни размера на изображението (ширина - ширина, височина - височина). И вие определено трябва да предпише н атрибут, който служи като описание на изображението. Ако всички го монтирате, изображенията ще бъдат оптимизирани за нивото.
Ето как изглежда това в режим на HTML. Код съм разделена на 3 части, за да се свърже структурата по-разбираема (изображението с връзка).
Сложността тук е само право да предписват кода за сигурност, който се използва като котва.
Ако искате да направите нещо по-различно, а след това тази опция е и мястото да бъде. Особено, тъй като ви позволява да промените стила, така че когато мишката върху бутона ще се промени, тъй като самия бутон, а цветната линия, която ще бъде вътре в нея. Ако вземем една картина, че не винаги е възможно да се приложат. С стилове като е възможно.
Също така е много добро предимство е, че бутон можем да поставим точно в центъра и тя ще може да се кликва само в областта на бутона. Ако направите снимка, когато го поставите в центъра, на целия регион на ширината на съдържание в областта на изображението ще може да се кликва. Понякога този дефект произвежда случаен клик върху изображението и, честно казано, досадно.

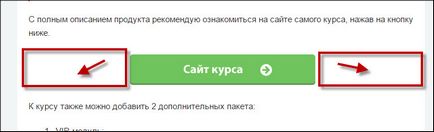
Така например, съм създал прост бутон, който води към началната страница. Можете да проверите нейната ефективност.
Ако видите изходния код на бутона, вие всички сте много проста. Единствената разлика от обикновен хиперлинк е да има номер, който е свързана вътре началния маркер и то от своя страна лимец стилове в style.css файл.
Това е самата структура на един бутон.