Как да направите уеб сайт HTML (създаване) - в стъпка тетрадка по стъпка

Този въпрос е зададен от потребители, които са решили да направят своя собствена интернет страница.
Начинаещите уебмастъри, които избират да научите как да направите сайтове започват да търсят информация за необятния интернет или в учебниците.
В резултат на това уебмастър започва да осъзнава, че без знанието на HTML език за създаване на пълноправен сайт невъзможно.
И това нещо е, че Hypertext Markup език HTML на специално разработен, за да е лесно да се създаде уеб - страници. И без основни познания по HTML не е достатъчно лесно да се създаде уеб страница.
Но има ситуации, при които няма време за изучаване на основите на HTML, и да се създаде уеб сайт, добре, просто, това е необходимо. Възможно ли е да се направи един сайт HTML, за да се използва всеки - всяка услуга или програма?
За да отговорим на този въпрос, е необходимо първо да се определи какви са минималните необходими мерки, за да направи, че се появи на интернет страницата.
И всъщност, само трябва:
- Създаване на уеб страница във файл (електронен документ) на определен формат. За да бъдем по-точни - той трябва да бъде индекс файл с HTML разширение или HTM.
- Страницата трябва да е в интернет и незабавен достъп трябва да бъде отворена за него. Тя трябва да бъде поставен на специална служба (домакин).
Ако говорим за услугата, да се започне с такава страница може да бъде поставена на безплатен хостинг, регистрация на което отнема по-малко от пет минути. В такива услуги, Интернет е повече от достатъчно. Можете просто да напишете това, което търсачката, "безплатен хостинг" и от списъка изберете най-подходящите. След това ще бъде необходимо да се регистрирате. Един такъв добре познат хостинг сайт е «uCoz».
Е, с мястото за поставяне, надявам се, няма проблем.
Как да си направим страница на сайта без никакви познания по HTML
Следваща: натиснете "Save".
В резултат на това ние имаме една уеб страница. Сега, ние сме създали, за да качите файла на хостинга, всеки ще може да се види на сайта в Интернет.
Този метод за създаване на уеб страници, има голям недостатък:
Word генерира много излишък HTML код. Ето защо, този метод за създаване разпространение сайтове не се получи.
Направете сайта HTML в Notepad
Тя е много по-лесно и по-правилно да се направи сайт в Notepad. Това е стандартната програма за Windows.
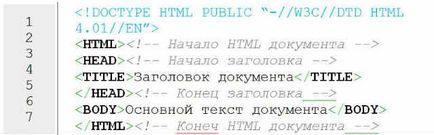
Първо трябва да се регистрирате структурата на HTML документ, който е, както следва:
- тагове определят началото и в края на документа;
- тагове, които отговарят за заглавието на тази страница;Един пример за структурата на документа, на интернет страницата на HTML

В първия ред на документа разписани HTML версия на езика.
Предписват кода в Notepad и го запишете в .html формат.
След това отворете във всеки браузър и ако всичко е наред - ще се отвори празна страница. След това ще се определи дизайна на сайта: място за заглавието, местоположението на менюто, където ще бъдат поставени в текста.
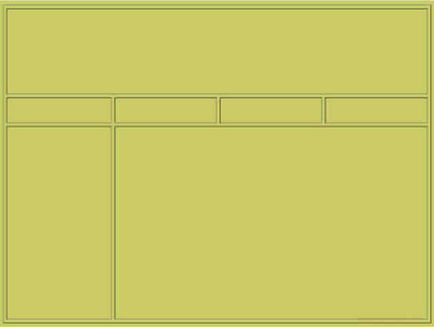
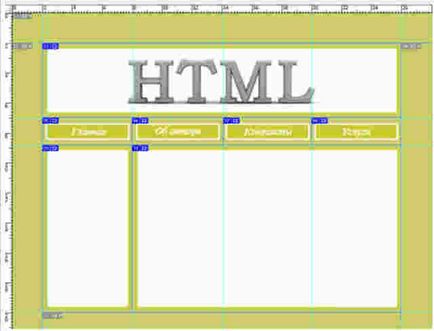
Аз избрах този план: в горната част на сайта - шапка, под 4 бутон, менюта - в ляво и текстът - в дясно.

За да направи такъв сайт трябва да направи оформлението се използват таблици.
На езика на HTML тагове маса се определя
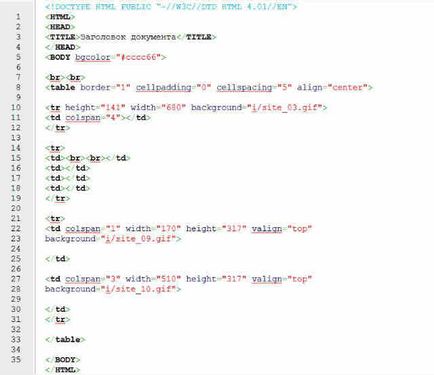
Таблицата ще бъде, както следва:

8 и 33 - възможно отваряне и затваряне на масата;
14 и 21 - Онлайн отваряне и затваряне на линията в таблицата;
15, 16, 17, ред 18 - колона се отваря и затваря;
22 и линия 25 - колона се отваря и затваря. Когато този атрибут ColSpan = "1" - на броя на колоните, широчина = "170" и височина = "317" - широчината и дължината на клетките;
27 и 30 - отново отваряне и затваряне на колоната. В този случай, на атрибута ColSpan = "3" - клетката се протегна с 3 колона. Нейните размери са: ширина = "510" и височина = "317".
По този начин, и то се осъществява чрез създаване на таблици на страницата.
Ако пуснат в осмия ред атрибут Гранична = "1", а след това на масата ще бъде невидим, какво ще направим.
Създаване на шаблон сайт
За създаване на шаблон на сайта ще трябва Adobe Photoshop софтуер.
Отворете програмата и да създадете нов документ "Файл" - "Нова".
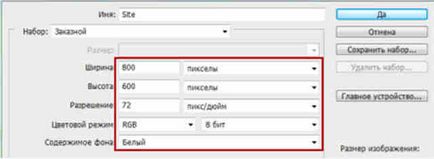
Задава ширина, височина, резолюция, цвят режим, фонов режим.
Изпишете всички, както е показано тук:

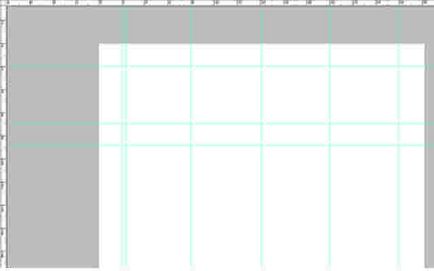
Отворете празен документ. Сега трябва да се направи точно като HTML документ. Ние го разделете на клетка от таблицата, като се използват ръководствата.

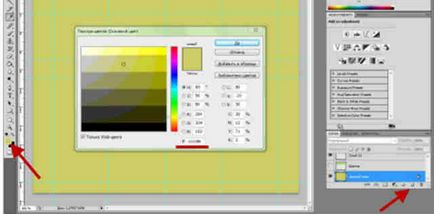
За по-голяма яснота, ние избираме нашия фон сайт и боя над него, като зеленикав цвят. За да направите това в Photoshop за създаване на нов слой, като кликнете върху инструмента "цветова палитра" панел и да предпише цвета, който сме избрали. Задръжте клавишната комбинация Alt + Backspace и хартия оцветен в цвят, който ние е посочено. По този начин можете да изберете всеки цвят.

Ние продължаваме да се направи сайт, за да HTML. Сега е необходимо да се маркират в менюто на сайта, хедър, бутони и т.н.
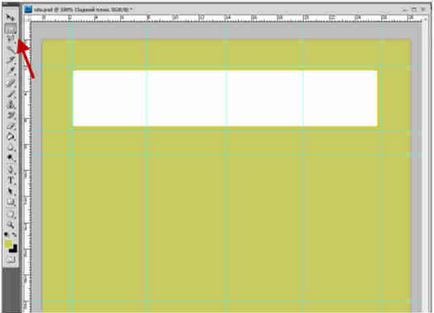
Създайте нов слой, който ние приемаме на функцията "правоъгълна зона". Изберете заглавието на сайта и, държейки ключовете Alt + Backspace, боя шапката. След това, като натиснете Ctrl + T веднъж, задръжте натиснат клавиша ALT, намаляване на капачката.
То трябва да има нещо, което да харесате:

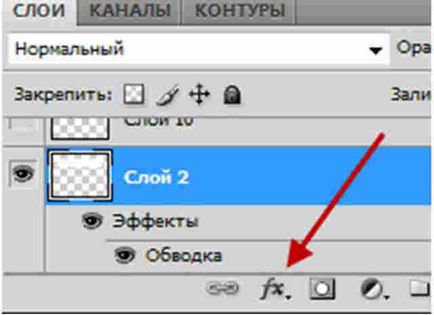
По същия начин, бизнеса и други области на сайта. Можете да промените цвета, да направи рамка от блоковете, добавете сянка, градиент слой. За да направите това, изберете слоя, докато държите клавиша Ctrl и за да използвате Photoshop функции.

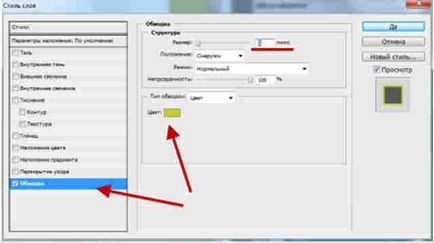
Изберете желаната функция, като например инсулт. Посочете размера на пиксела и цвят.

По същия начин се създаде другите елементи на сайта.
Ние предписва имената на бутоните може да бъде регистриран в HTML, и можете веднага да се направи графично бутони. Изберете инструмент "текст" и бутоните правят букви. Например: Начало, Услуги, Контакти и т.н.
Добавяне на снимка в заглавната част и просто влачите и пускате снимки, поставете го в горната част на сайта на блок. Промяна на размера на снимките, които можете да използвате Ctrl + T.
В резултат на това получаваме готов сайт шаблон:

Нарежете на модела от друг и запази всичко в отделна папка в правилния формат.

Вземете инструмент "рязане" и да се разпределят за всяка област на сайта.
Всички резерв. Отидете в менюто, изберете "File" -> "Запазване на мрежата". Освен в .jpeg или .png формат.
Резултатът: на десктопа - папка с готови блокове на бъдещия сайт. Ние тези файлове в папка с нашия сайт.
Разпределение на сайта на HTML
Ние се обръщаме към най-важното - за създаване на HTML страници. На този етап е необходимо да се поставят всички на шаблона в документа, добавяне на текст към началната страница, абонирайте се менюта и т.н.
След е крайният резултат:

Мисля, че не е трудно да се разбере какво е това, което.
10 линия - предпише глава атрибут на фона;
15, 16, 17, 18 - и вмъкване бутони предписва справка;
22 линия - предписва фона на менюто атрибутите на фона;
23 - 28 линии - предписва опции в менюто на обекта;
33 линия - в текста на даден сайт.
Оказва се, че няма нищо сложно за изграждане на уеб сайт на HTML не.
В резултат на това сме се научили как да се направи сайт, за да HTML.

Това е всичко, нашият сайт е готов!
Да, това е, разбира се, една проста страница, създадена на HTML.
Но вие вече знаете как да се направи шаблон и оформление, а след това можете да започнете да учат по-сложни начини за подобряване на сайта.
Опитайте и да започнете малък, и ако се научите как да създадете прости страници, с течение на времето вие ще бъдете в състояние да създаде нещо повече. Най-важното - не се хвърлят на обучението, а след това скоро ще се научите да създавате професионални сайтове.
на горния етаж
Аз препоръчвам:
Благодаря за полезната информация. Всичко е боядисан в подробности, че просто го вземе и да направи сайт. Особено готино е, че ако не приятели с езика на HTML, които можете да използвате тефтерчето. Тя ще бъде полезна за начинаещи.
Просто какво да правя, ако няма Photoshop и да изтеглите свободно опасно, тъй като Mauger донесе много вируси ...