Как да направите фон в HTML
Задаване на цвят на фона и / или изображение на страницата, или някои елементи единствено. Основното, което да се знае къде и как да го направя и да има цветен код и / или изображение за фон. Възможно е, че в тази статия ще научите много, но аз го създаден специално за начинаещи. Ето защо, всичко ще бъде възможно най-кратък и по-подробно в същото време. Основното нещо е, че не само ще се направи преглед и пълни примери, но и разбиране за това как да се направи опит в HTML.

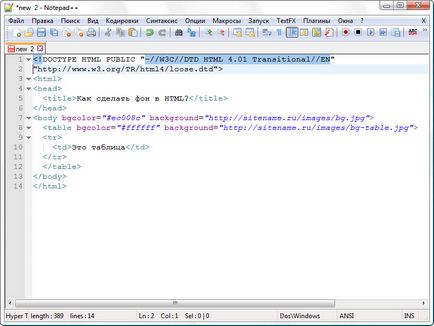
За да настроите фона на HTML, използват междинния DOCTYPE
Като фон е създаден в уеб страница?
Ако го разбера, нека да преминем към разбирането на това как се създава на заден план. И първото нещо, което трябва да запомните - разликата между цвета на фона и фонови изображения. В началото има фонов цвят. който изпълва всички наличното пространство на страницата, или негов елемент. Наложени в началото на това повтаряне фоново изображение. Визуално това може да се опише както следва:

Фон на HTML документ и неговите елементи
елементи на страницата са вътре тялото маркер. Прави впечатление, че посочите цвета и / или фоново изображение HTML означава, че не може за всички елементи на документа. Например, можете да зададете фоново изображение само за масата. По подразбиране, те обикновено имат по-прозрачен фон.
BGCOLOR атрибут за създаване на цветен фон
За да зададете цвета на фона на документа или части от тях, използвани BGCOLOR атрибут. например:
В този случай, ние зададете цвят на фона на страницата, като цяло. Ето един пример за това как да се определи цвета на фона за работната маса на маса етикет:
| на фона на текста |
Прави впечатление, че цвета на фона може да бъде определен в таблицата за редове в TR на маркера и техните клетки в ТД на маркер.
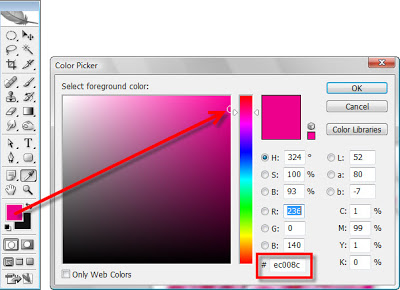
Как мога да разбера кода цвят?

Аз привлека вниманието ви към факта, че този код ще бъде без диез (#) в началото, това е знак, че трябва да се добави ръчно.
Можете също да използвате многото онлайн услуги, като например:
Принципът им на работа е още по-лесно - щракнете върху желания от вас цвят и да получите кода.
Умение фон, за да създадете фоново изображение
Както и в случая на цвета на фона, а в случай на фоновото изображение. Вие трябва да използвате специален атрибут, а именно на заден план. например:
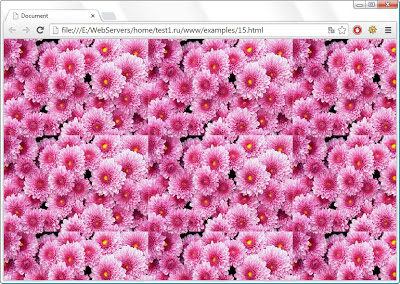
В този случай, ние зададете фоново изображение на страницата, като цяло. Прави впечатление, че в резултат на снимките на ограничения за размера, то ще се повтори, като например:

Както можете да видите, ако се повтори, забележим преход между снимките. Така че често използва специален образ, където отделили време под внимание.
Ето един пример за това, как да настроите фоновото изображение за работната маса на маса етикет:
| на фона на текста |
Прави впечатление, че фоновото изображение може да се настрои само за цялата таблица и / или неговия индивидуален клетката. По тази линия няма да работи.
Абсолютен и относителен път до фоновото изображение
В този случай, вие няма да имате съответните проблеми. Повече информация за това можете да прочетете тук.