Как да използвате икони в уеб дизайн
Иконите имат една и съща цел психологически, както и паузи между параграфи: те прекъсвам визуално съдържание, което го прави по-малко смущаваща за четене. Е-форматиран страница с паузи в текста да се чете лесно точки и поставени акценти под формата на икони е лесен за четене и достатъчно интересно, за да задържи вниманието на посетителя. Спрете да си губите време в писане на огромни текстове, които никой не чете. Започнете да използвате иконите!
В тази статия ще покажем много примери и добри практики в използването на икони в подкрепа на съдържание в уеб дизайна.
1. Как да използвате икони
Основната цел на използването на икони - е да се помогне на потребителя в ефективен процес на възприемане и обработка на информацията. Обикновено, цели се постигат с използването на пространството и икони, които не отвлича вниманието от съдържанието, а по-скоро да го допълни. Използване на икони обогатява дори минимално съдържание, което му придава тежест и подобряване на ефективността на комуникация без думи. Икони трябва да се използват, за да се обърне внимание на съдържанието, но в никакъв случай да не го заместят.
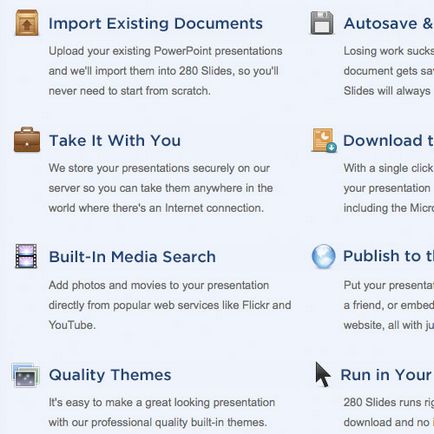
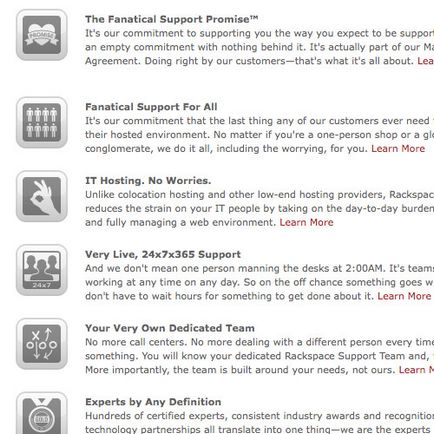
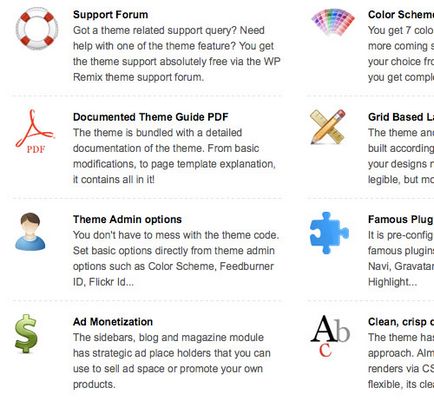
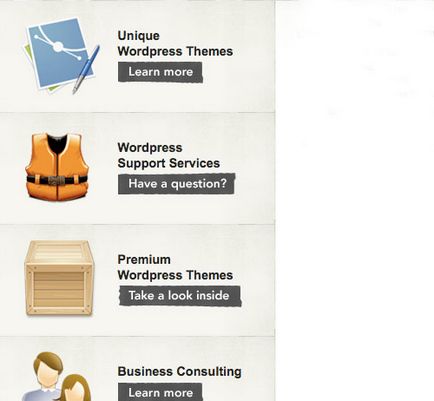
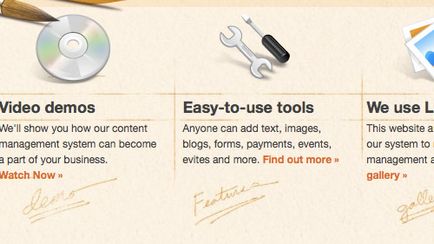
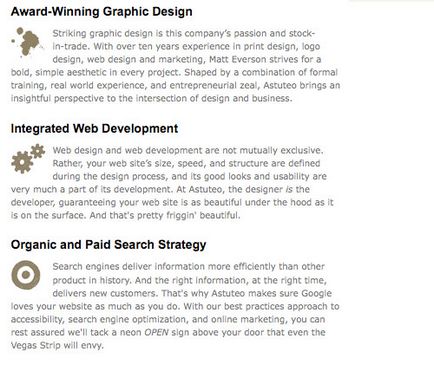
Подобрява списъка от функции
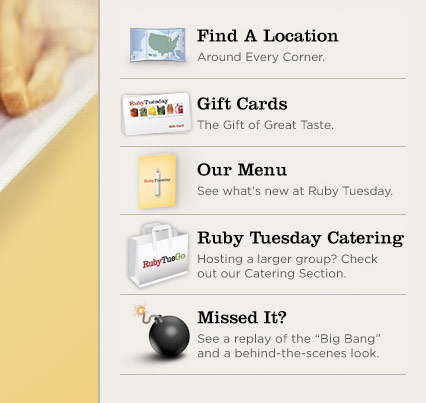
Преброяване на услугите, е често срещана практика и необходима част от ефективен маркетинг, но само по себе си списък по-скоро банален и скучен. С иконите във връзка със списъка от функции го прави по-привлекателен и информативен.

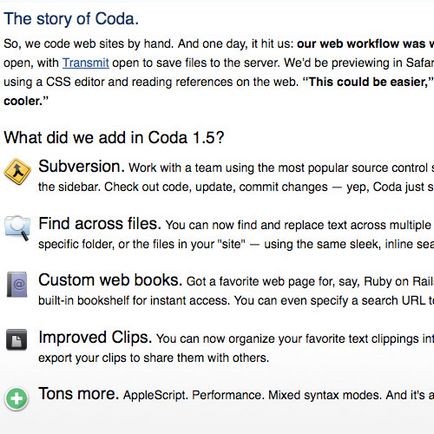
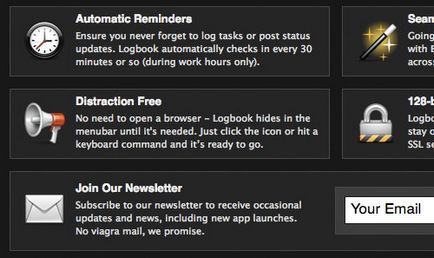
Обръщаме внимание на новите функции на уеб приложения

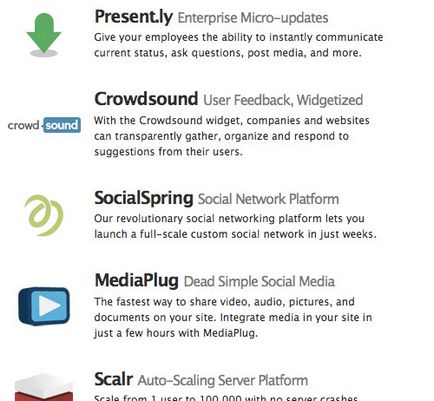
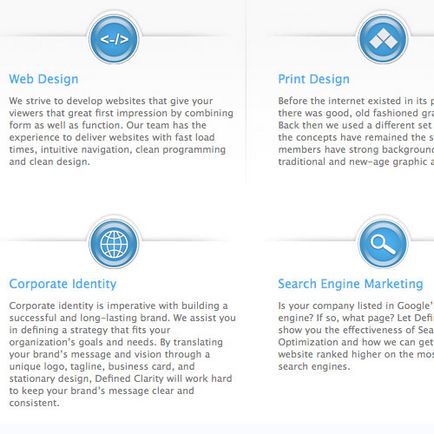
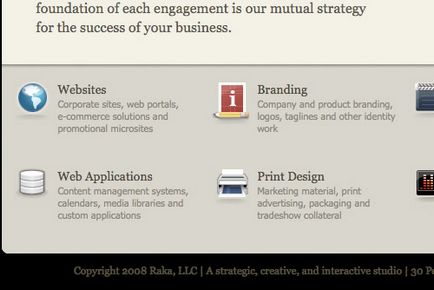
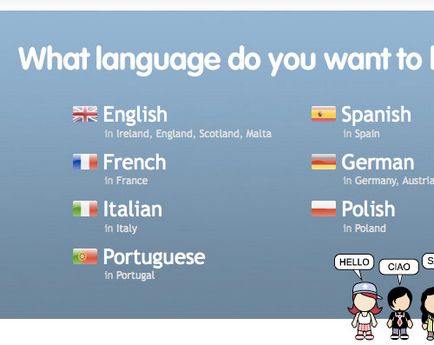
Списъкът на различни приложения и продукти
В този случай, трябва да се разглежда като икона лого, като се има предвид, че целта на логото - да изградите психологически връзка между продукта и изображението. Икона трябва да е уникално, но проста: повечето икони са с площ от 128 х 128 пиксела, така че трябва да се използва с минималистичен подход и да може да се каже много, като се използват най-малко ресурси.

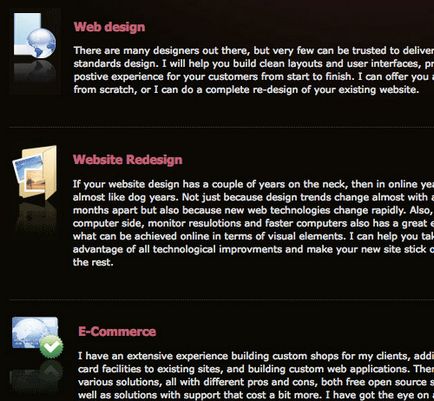
Направете списък на услугите и увеличаване на лекотата на списък за четене
Икони, трябва да отговарят на съдържанието и се отличават със семпъл дизайн. Определете какво искате да изрази с помощта на съдържание и да се създаде икона на тази основа. Каква е темата на уебсайта или статия? Какви цветове са използвани? Какъв е този стил? Модерен? Classic? Икони трябва да бъде визуално обединени с идеите, изразени в съдържанието.

2. Цел и настаняване
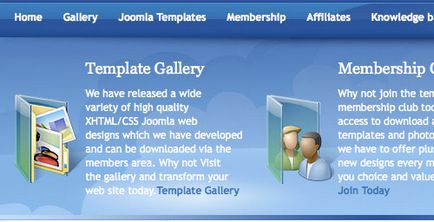
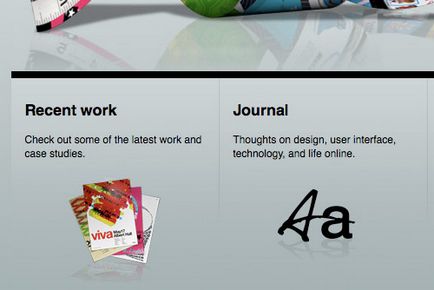
Икони направят сайт-удобен за потребителя интерфейс, позиция и професионален. Те показват, че те е грижа за още по-малки подробности. Включете въображението си при работа с икони: горни ленти, колонтитули, и списъци са чудесно място за подреждане на иконите.
Акцент колонтитули да дават титлите на специален вид
Дори един прост икона могат да добавят чар и индивидуалност уеб сайт.

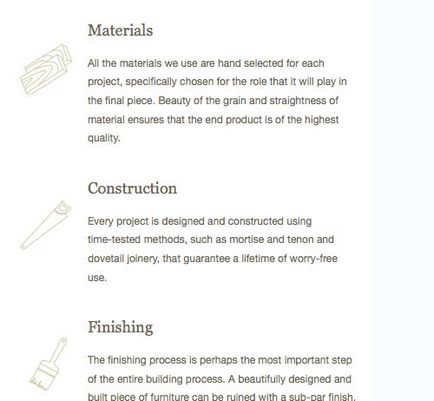
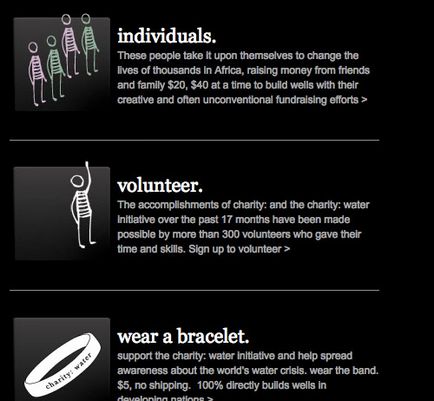
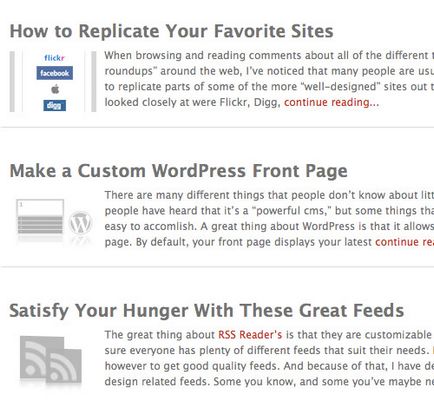
Увлечени от посетител дълго страница четене
Използвайте иконите като точка в един абзац. Този подход значително ще подобри разбираемостта на дори най-дългия текст.

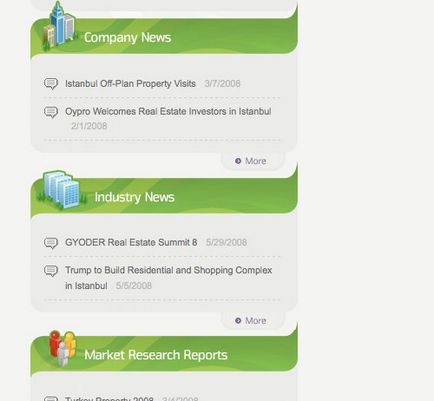
Разделянето заглавия на раздели и
Използвайте иконите, за да сложи точка на визиране на отделяне на различните части на текста.

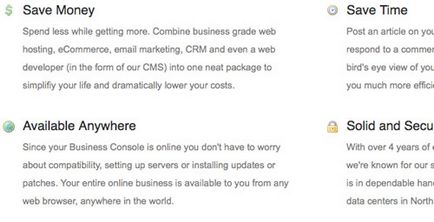
Размерът няма значение! Дори малки икони могат да бъдат ефективни
Малки икони осигуряват същото ниво на визуален интерес, както и по-голям, но без потенциалната опасност да се отклони вниманието. Уверете се, че иконите са лесни за разпознаване, както и че те са близки по смисъл на текста, който се подчертае.

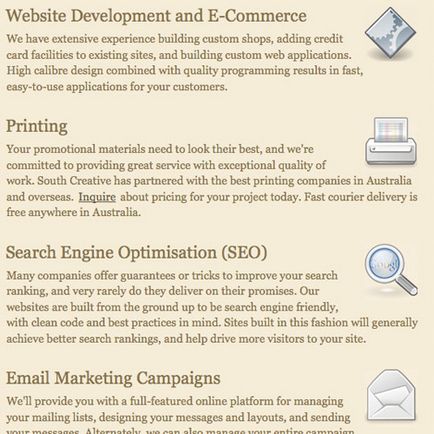
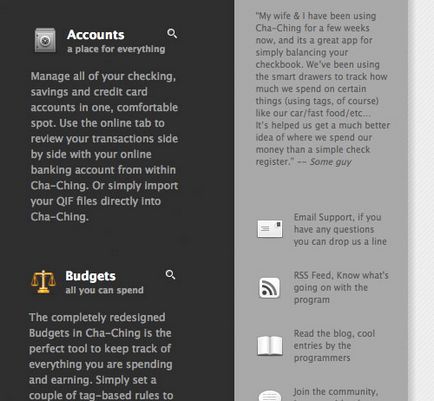
Изберете текста, поставяне на икони вдясно на параграфа
Не се тревожете за иконите на монотонни класиране. Местоположение иконата отдясно на текста се използва по-рядко, така че е по-привлекателен вид. Но внимавайте, понякога това споразумение изглежда помия.

Промяна на размера и разположението на иконите
Използвайте въображението си! Промяна на размера и разположението на иконите ще направи съдържанието по-динамична и интересна.

3. Изберете вашия стил
Също така е важно да има всичките си икони съвпадащи. Група на различни икони, без значение колко готино изглеждат, е освободен дизайн грешка и в знак на непрофесионализъм. Ето няколко примера за това как икони могат да бъдат ефективно интегрирани в стила на сайта.
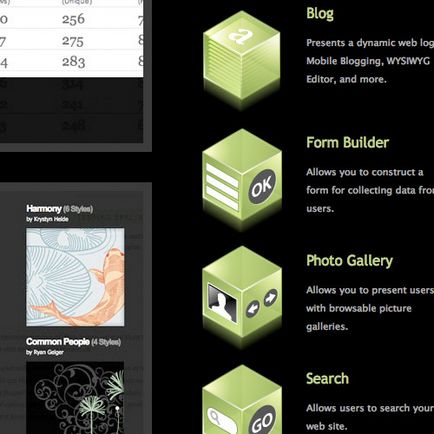
Използването на ярки цветове и отлични икони 3D дизайн перфектно допълва външния вид на сайта: GoodBarry

Простотата е атрактивен и практичен: CrowdSPRING

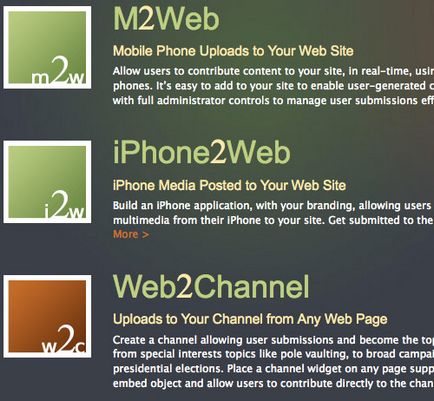
Използването мърляв стил за 2D икони добавя дълбочина: Вземете Алеята

Изборът на уникален и последователен стил придава динамика и професионализъм на сайта: Squarespace

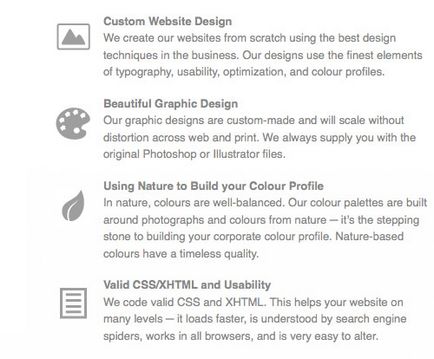
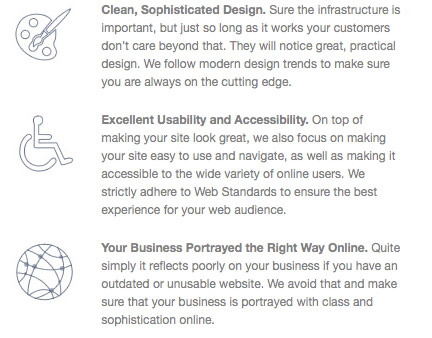
Едноцветен икони могат да се съсредоточат върху съдържанието без да се разсейват: Studio 7 дизайни

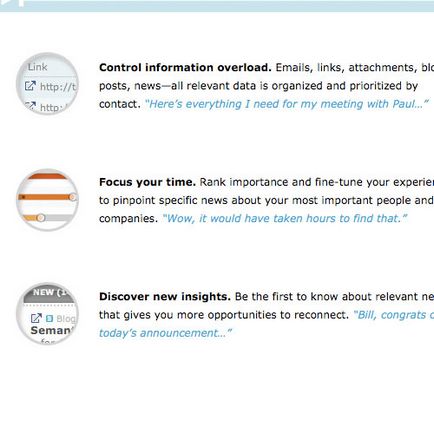
Използвайте силата на преобразуване на изображението на екрана с една проста градиент в уникална икона: Основно съдържание

Не е необходимо да използвате икона само защото изглежда готино. Изберете нещо, което е по-подходящ за вашия сайт по стил и марка: Treemo

4. Допълнителни примери на
Ето няколко примера за ефективното използване на икони.






















5 урока последната колона "ползваемост"
Можете все още да използвате имейл маркетинг за насърчаване на вашия бизнес? Ако не, това се дължи на факта, че ще помислите неподходящо бюлетин за вашия бизнес? Ако използвате електронна поща, ако сте сигурни, че това е най-ефективен? Подобно на много други неща в живота, на маркетинга е пълен с слухове и митове, които звучи страхотно, но в действителност само нарани. За щастие, долу са посочени примери ще помогнат да се подобри значително имейл маркетинг стратегия.
Мисля, че ти като мен се обръща много време, опитвайки се да усъвършенстват всеки детайл от вашия уеб сайт от отлична показване на различни устройства, за да се създаде интригуващ страница 404! В същото време, вие някога си какво би се случило, ако потребителят напусне полето за търсене празен, а след това преси Въведете?
Терминът "разумната достатъчност" се отнася до тенденцията на дадено лице да използва минимални ресурси за успешното приключване на работата. Това явление, което се случва на подсъзнателно ниво, най-често ние дори не мисля за това, че сега трябва да се използват минимални усилия за изпълнение на определени задачи.
UX зависи от много фактори, но няма научни формула, която ще ви подкани, че даден вариант на правилен или неправилен. Вие сте единственият, който може да съди този, в зависимост от това дали подходът UX вашите нужди.
Аз също се опита да запази стила, но не винаги работят. Икона Finder посъветва също.
art_reklama_com
mihanikart
Съветвам всички да направим дръжките) Уникалност - професионален подход.
kindofbear
Дадох идеята: пиша за различните видове фонове за страниците. Това е един много важен въпрос при проектирането)

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!